About Me

Thanks for checking out my portfolio site!
I recently graduated magna cum laude from Drexel University with a degree in Computer Science.
I've worked in a lot of different fields, including
automotive engineering and
game design.
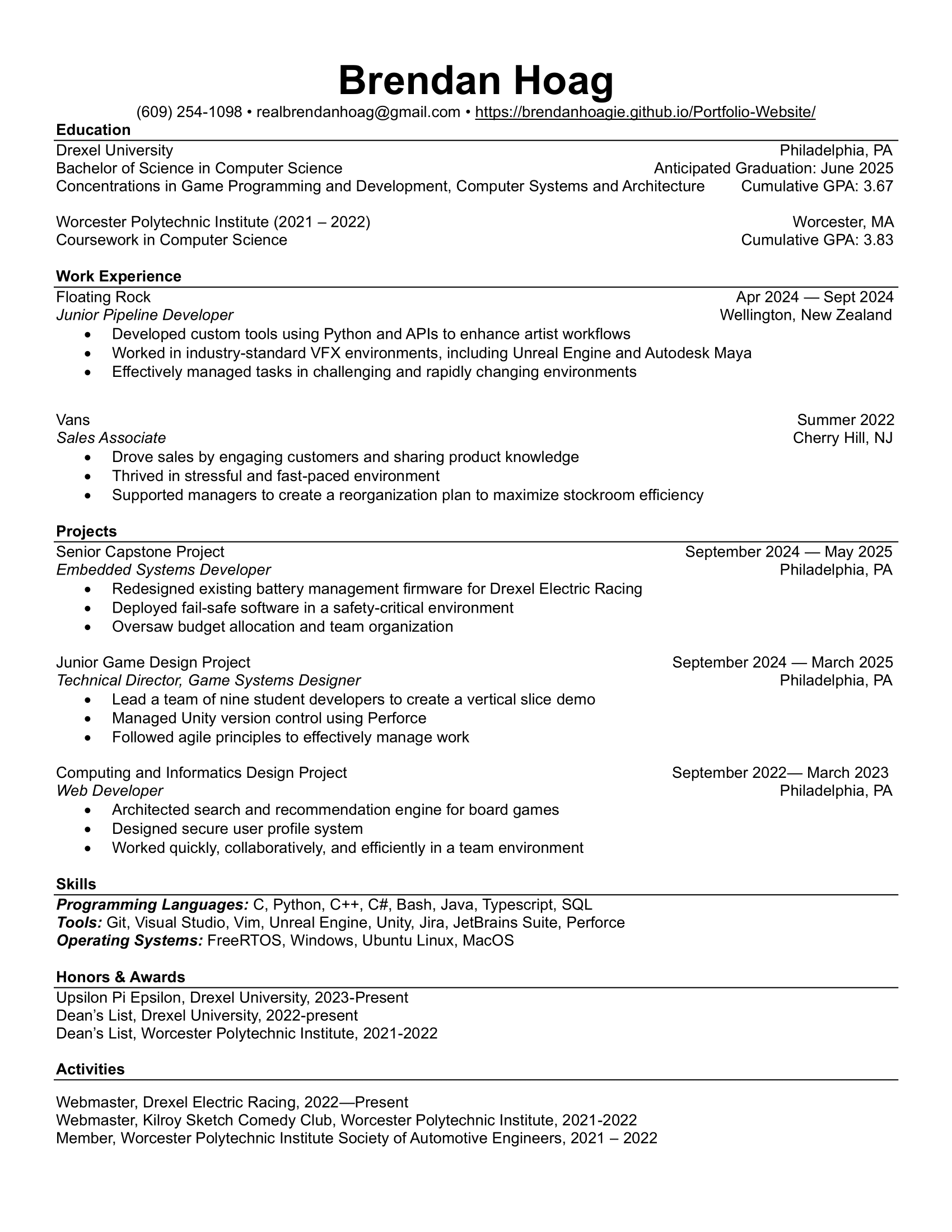
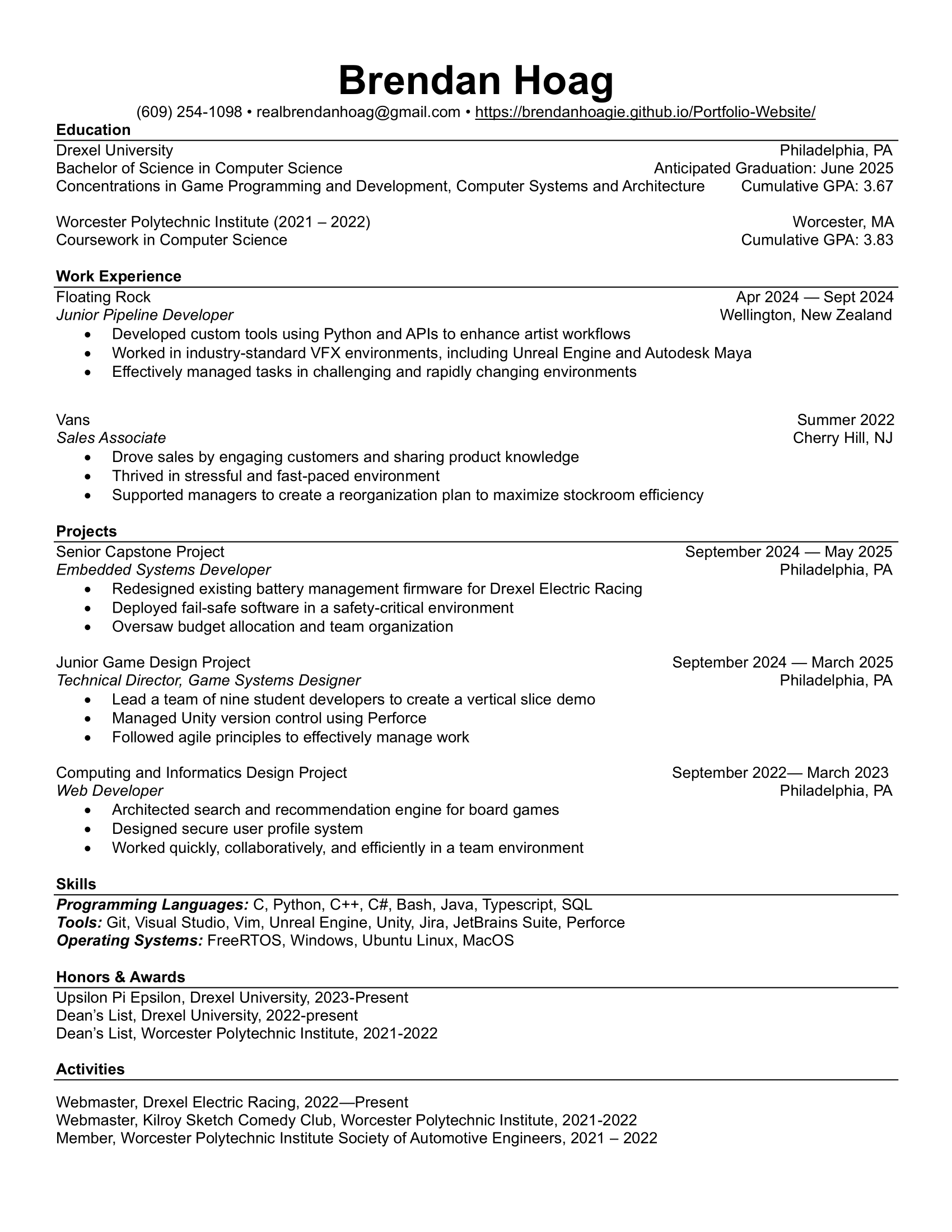
Check out my resume to learn more!
When I'm not at a computer, you can find me hiking, kayaking, or watching Philly sports.
I love to travel and have been across the world, from the fjords of New Zealand to the cliffs of Ireland.
resume

projects
This is a collection of completed and ongoing projects I've worked on over the past 4 years.
-
Drexel Electric Racing
I was a developer at my university's electric racing team working on embedded systems project.
I contributed to the early development of the new electronic control unit, working specifically on handling brake signals.
Now, I am mostly working on the accumulator monitoring unit. This system acts as the car's battery and must follow strict safety regulations.
The accumulator is currently undergoing a redesign as part of a senior project effort in the college of engineering, and I serve the project's embedded systems developer.
You can view the team github page here.
In addition, I serve as the webmaster for Drexel Electric Racing.
View the website and learn more here.
-
Recipe for Ruin
Recipe for Ruin is a hybrid 2D/3D dungeon crawler about slaying whimsical enemies, sauteing ingredients into powerful foods, and surviving dungeons.
This project is ongoing.
I served as the technical director for this project, overseeing a team of 8 developers working in Unity.
We've spent five weeks working so far, and will be spending another 10 weeks in the new year.
You can learn more about the team and download the demo here.
-
Doublin
Doublin is a couch coop arena typing game made as a proof of concept.
In Doublin, you play as two gobblins in a wizard robe.
In order to prevent their cave from being reposessed by the goblin IRS, they enter a wizard tournament disguised as the wizard they killed.
There's just one problem: they don't know how to fight like a wizard.
Luckily, they also grabbed the wizard's grimoire.
Player one must control the movement and spellcasting, while player two must navigate the grimoire.
Player one must relay the hat shape, color, and staff ornament of the other wizards to player two, who will decode this information and decide on the correct spell to relay back to player one.
This game is all about communication, so act quickly and try not to get too tongue-twisted!
You can play it here.
-
Magnet Person
Magnet Person is a puzzle platformer made for CS345 at Drexel University.
The challenge for the final project was to create a game based on something in the room, and my group chose the magnet on my keychain.
Myself and two other developers made the game over the course of a month, and won third place in the end of term competition.
I served as the group's visual director, creating or licensing all art assets and sound effects.
Use the A and D keys to move, SPACE to jump, the Q key to turn to north polarity, the E key to turn to south polarity, and the W key to return to neutral polarity.
You can play Magnet Person here.
Blog
Uncategorized thoughts, project updates, and general musings.
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |